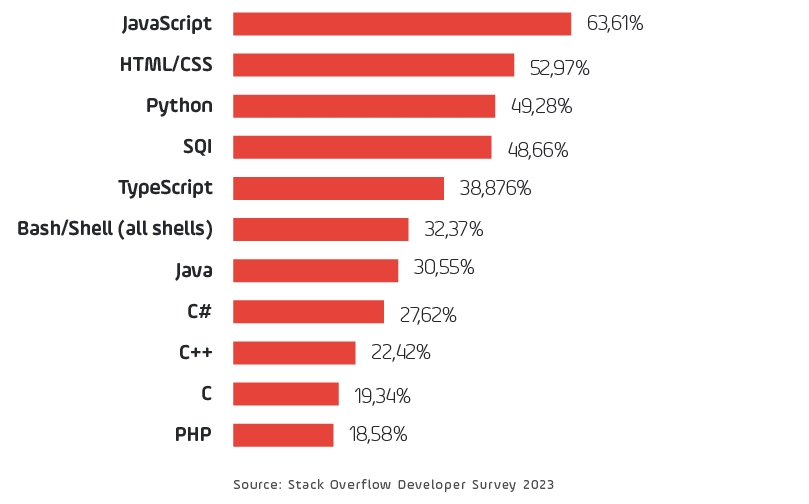
JavaScript continues to be one of the most widely used programming languages, consistently topping developer surveys as a favorite for both frontend and backend development (Stack Overflow Developer Survey 2023). In 2024, JavaScript powers everything from interactive web applications to server-side programming, thanks to its versatility and the rapid growth of frameworks like React, Node.js, and Next.js. With over 15 million developers worldwide (SlashData 2023), JavaScript’s vibrant ecosystem of libraries and tools makes it an essential language for modern web and mobile applications. This guide explores five essential questions every JavaScript developer should consider to advance their career, from must-have skills and tools to top frameworks and career paths.

Q1: What Are the Best Learning Resources for JavaScript in 2024?
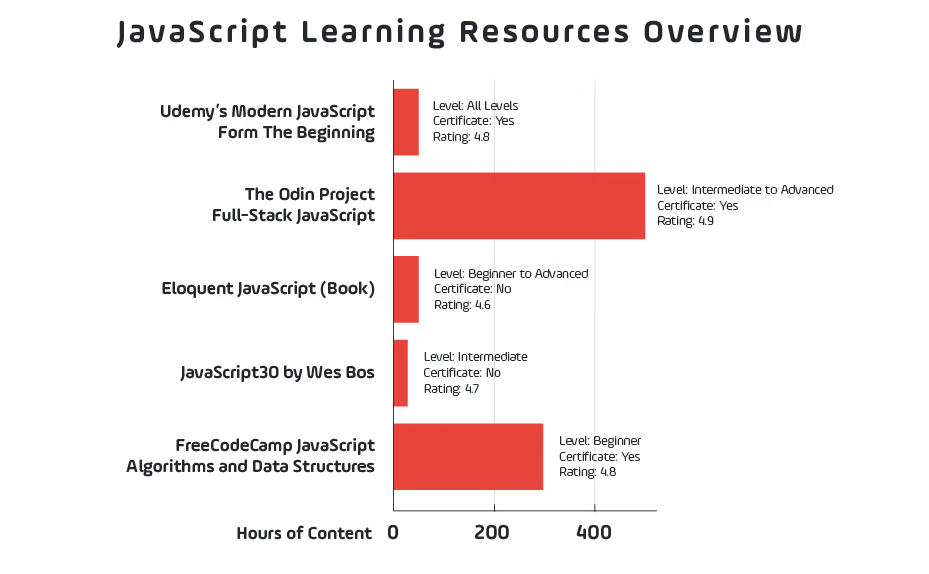
JavaScript is a broad language with extensive capabilities, and selecting the right learning resources can have a significant impact on your journey as a developer. Here are some top-tier resources, each designed to cater to various learning styles and proficiency levels:

1. FreeCodeCamp JavaScript Algorithms and Data Structures Course
- Level: Beginner
- Hours: 300+
- Certificate: Yes
- Reviews: 4.8/5
FreeCodeCamp’s JavaScript curriculum is comprehensive and accessible to beginners, taking learners from basic syntax to advanced algorithms and data structures. With its hands-on, project-based approach, it’s widely recommended as a foundational resource for JavaScript, and many learners appreciate its accessible and thorough format.
Check out review here
2. JavaScript30 by Wes Bos
- Level: Intermediate
- Hours: 30 (one project per day for 30 days)
- Certificate: No
- Reviews: 4.7/5
JavaScript30 offers an interactive, project-based approach designed for developers who have basic JavaScript knowledge and want to expand their skills with hands-on coding. The course involves building 30 different projects without relying on frameworks, which deepens understanding of vanilla JavaScript.
Check out review here
- Level: Beginner to Advanced
- Hours: Approximately 50 (depending on reading pace)
- Certificate: No
- Reviews: 4.6/5
3. Eloquent JavaScript (Book)
This popular book offers an in-depth look at JavaScript fundamentals and advanced concepts. With practical examples and exercises, it’s an excellent resource for developers who want to develop a solid theoretical and practical understanding of JavaScript. Many readers find it valuable for both beginners and those looking to brush up on advanced topics.
Check out review here
4. The Odin Project
- Level: Intermediate to Advanced
- Hours: 500+
- Certificate: Yes
- Reviews: 4.9/5
The Odin Project is a full-stack JavaScript curriculum that covers everything from HTML and CSS to backend development with Node.js. This resource is ideal for those aiming to become full-stack developers and offers a comprehensive path to mastering JavaScript on both the frontend and backend.
Check out review here
5. Udemy’s Modern JavaScript From The Beginning
- Level: All Levels
- Hours: 52
- Certificate: Yes
- Reviews: 4.8/5
With over 200,000 students enrolled, this Udemy course focuses on modern JavaScript (ES6 and beyond) and includes several real-world projects. It’s structured to help developers of all levels build a strong understanding of the language, with many students reporting satisfaction with the course’s clear explanations and project-based approach.
Check out review here
Q2: What Tools Should Every JavaScript Developer Use?
In today’s tech landscape, JavaScript developers have access to an extensive suite of tools. Mastering these tools can significantly improve efficiency, code quality, and collaboration.
1. Node.js
Purpose: Enables JavaScript to run on the server, making JavaScript a full-stack language for both client and server-side development.
Why It’s Essential:
Node.js has revolutionized JavaScript by allowing it to execute server-side code. This makes it possible for developers to build entire applications—from frontend to backend—using a single language. Node.js is particularly suited for building scalable network applications, handling high I/O operations efficiently, and creating real-time applications.
Key Benefits:
- Event-Driven, Non-Blocking I/O: Ideal for applications requiring multiple concurrent requests, such as real-time messaging or streaming platforms.
- Large Ecosystem of Libraries: Through NPM, Node.js provides access to a vast library of modules for building and enhancing applications.
- Cross-Platform Compatibility: Runs on various operating systems, making it versatile for deployment.
How to Leverage Node.js Effectively:
- Use frameworks like Express.js to simplify backend structure and routing.
- Build RESTful APIs and microservices for scalable, modular applications.
- Incorporate real-time functionalities using Socket.IO for applications like chat or live updates.
2. Visual Studio Code (VSCode)
Purpose: A versatile code editor with robust extensions, enabling efficient coding, debugging, and collaboration.
Why It’s Essential:
Visual Studio Code, known for its lightweight design and customizable features, is the most widely used code editor for JavaScript. It’s free, fast, and has a vast extension marketplace that tailors the editor to the specific needs of JavaScript developers.
Key Benefits:
- Extensions for JavaScript: Prettier for formatting, ESLint for code linting, and GitLens for version control.
- Integrated Terminal: Run commands, NPM scripts, and Git operations without leaving the editor.
- Real-Time Collaboration: Extensions like Live Share allow multiple developers to code together in real time.
How to Leverage VSCode Effectively:
- Set up useful extensions like Prettier for consistent formatting and ESLint to maintain code quality.
- Use keyboard shortcuts to speed up navigation and code manipulation.
- Customize themes and layouts to suit your workflow and make code easier to read.
3. Webpack
Purpose: Module bundler for bundling JavaScript files and assets, optimizing application load time.
Why It’s Essential:
Webpack enables JavaScript applications to be modular, bundling various components, CSS, images, and dependencies into a single file for optimized performance. For larger projects with numerous dependencies, Webpack ensures that only necessary code is loaded, reducing the size and load time of applications.
Key Benefits:
- Code Splitting: Allows selective loading of code, which improves performance by loading only what’s needed.
- Loaders for Assets: Supports loaders for CSS, images, and HTML files, integrating various assets directly into JavaScript.
- Hot Module Replacement (HMR): Speeds up development by updating modules in the browser without refreshing the entire page.
How to Leverage Webpack Effectively:
- Configure code splitting to reduce the initial load time of applications.
- Use plugins (e.g., html-webpack-plugin for HTML management) to simplify asset management.
- Implement HMR for a smoother development experience, especially for UI changes.
4. Babel
Purpose: Transpiles modern JavaScript (ES6+) to older versions compatible with more browsers.
Why It’s Essential:
Babel allows developers to write JavaScript using the latest syntax and features without worrying about browser compatibility. As a JavaScript compiler, Babel converts new JavaScript syntax to ES5, ensuring that applications run smoothly on older browsers.
Key Benefits:
- Compatibility with ES6+ Syntax: Enables use of the latest JavaScript syntax, like async/await, classes, and destructuring.
- Customizable with Plugins and Presets: Extends Babel’s capabilities with a range of plugins for specific functionality.
- Integration with Webpack: Seamlessly works with Webpack to automate the transpilation process.
How to Leverage Babel Effectively:
- Use @babel/preset-env to automatically determine the necessary polyfills based on target browsers.
- Combine Babel with Webpack for efficient, automated transpilation.
- Explore plugins like @babel/plugin-transform-runtime to reuse helper code across modules.
5. NPM (Node Package Manager)
Purpose: A package manager that provides access to millions of libraries and modules for JavaScript.
Why It’s Essential:
NPM is indispensable for JavaScript developers, as it manages dependencies, simplifies code sharing, and enables developers to build on existing modules rather than starting from scratch. It powers a large portion of the JavaScript ecosystem, from frontend frameworks to backend tools.
Key Benefits:
- Access to Thousands of Libraries: Offers a library for almost every functionality, from authentication to UI components.
- Efficient Dependency Management: Simplifies the process of adding, updating, and removing libraries.
- Scripts for Automation: Developers can define custom NPM scripts to automate tasks, like running tests, building code, and deploying applications.
How to Leverage NPM Effectively:
- Use npm init to set up projects and manage dependencies easily.
- Run npm audit regularly to check for and resolve security vulnerabilities.
- Define NPM scripts for common tasks like npm test, npm start, and npm build to streamline your workflow.
Best Practices for Integrating JavaScript Tools
To make the most of these tools, consider implementing the following best practices:
- Automate with Webpack and Babel
- Use Webpack and Babel in tandem to automate asset bundling and transpilation, ensuring smooth builds and compatibility across browsers.
- Consistency with VSCode and Extensions
- Dependency Management with NPM
- Regularly review and update dependencies to keep your project secure and efficient. Use npm outdated and npm audit to stay on top of updates and vulnerabilities.
- Version Control with Git and GitHub
- Use Git in combination with GitHub or GitLab for remote collaboration and code version management. Consider using branching strategies (e.g., Git Flow) to streamline code integration.
Q3: What Career Paths Are Available for JavaScript Developers?
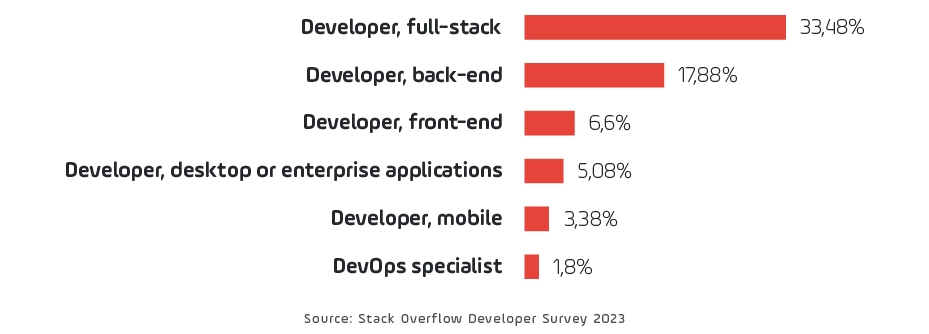
JavaScript’s versatility has opened up numerous career paths. Here are some of the primary roles you can pursue and how 76,872 developers define themselves on the market:

1. Frontend Developer
Role Overview:
Frontend developers create the visible parts of websites and web applications, using JavaScript to make interfaces interactive and engaging. This role often involves working closely with designers to bring UI/UX concepts to life.
Key Skills and Tools:
- JavaScript Frameworks: Proficiency in frontend frameworks like React, Vue.js, or Angular.
- HTML/CSS: Strong foundation in HTML for structure and CSS for styling, with knowledge of preprocessors like SASS/LESS.
- Version Control: Git for code management, especially in collaborative projects.
- Responsive Design and Accessibility: Skills in designing layouts that work across devices and are accessible to all users.
- Testing: Familiarity with testing tools like Jest or Cypress to ensure UI functionality.
Industries and Projects:
- E-commerce: Creating dynamic shopping experiences and product interfaces.
- Media and Entertainment: Building interactive web experiences for streaming or gaming platforms.
- Marketing and Content Platforms: Designing user-friendly interfaces for blogs, news, or social media applications.
Growth Opportunities:
- UI/UX Specialization: Focusing on user interface design and user experience research.
- Frontend Lead or Architect: Leading frontend projects and making high-level decisions on frameworks, architecture, and best practices.
2. Backend Developer (Node.js)
Role Overview:
Backend developers manage the server-side logic, databases, and application programming interfaces (APIs) that power applications. With Node.js, JavaScript developers can handle backend responsibilities, creating scalable services and ensuring data is processed and delivered efficiently.
Key Skills and Tools:
- Node.js and Express: Proficiency in Node.js for server-side logic and Express.js as a framework for handling requests and building REST APIs.
- Databases: Knowledge of both SQL (PostgreSQL, MySQL) and NoSQL (MongoDB) databases for data storage and retrieval.
- Security Practices: Familiarity with authentication, authorization, and secure data handling practices.
- Microservices Architecture: Understanding of building modular, scalable applications with independent services.
- Cloud Platforms: Experience with cloud providers like AWS, Google Cloud, or Azure for deployment and scaling.
Industries and Projects:
- Fintech and Banking: Developing secure, reliable applications for transactions, data storage, and real-time financial data.
- Social Networks and Messaging Platforms: Creating real-time APIs for chat, notifications, and interactions.
- Healthcare and IoT: Managing data from connected devices and ensuring secure access to medical records.
Growth Opportunities:
- Database Administration and Management: Specializing in database optimization and management for improved data handling.
- Backend Lead or Architect: Leading backend development teams and making architectural decisions for scalable applications.
3. Full Stack Developer
Role Overview:
Full-stack developers are skilled in both frontend and backend development, making them versatile team members capable of building complete applications. This role is often ideal for startups or smaller teams where developers must handle multiple responsibilities.
Key Skills and Tools:
- Frontend and Backend Frameworks: Proficiency in a frontend framework (e.g., React, Vue.js) and backend (Node.js with Express).
- Databases and Server Management: Ability to set up and manage databases and basic server configurations.
- API Development: Experience in creating and consuming APIs to connect frontend and backend.
- DevOps and Deployment: Familiarity with CI/CD tools like Jenkins or GitHub Actions and containerization with Docker for smooth deployments.
- Cross-Platform Development: Optionally, knowledge of mobile frameworks like React Native for creating mobile-friendly applications.
Industries and Projects:
- Tech Startups: Building MVPs, prototypes, and scalable applications with limited resources.
- SaaS and B2B Platforms: Developing web applications with both customer-facing interfaces and backend systems for data processing.
- E-commerce: Managing both the frontend experience and backend services, like inventory management and user authentication.
Growth Opportunities:
- Full-Stack Architect: Leading full-stack projects and guiding architectural choices across the frontend and backend.
- Product Management or Technical Leadership: Transitioning into roles that require a strong technical understanding of product development.
4. JavaScript Framework Specialist
Role Overview:
A JavaScript framework specialist focuses on mastering one or more frameworks, such as React, Angular, or Vue.js, and often works on large-scale projects where deep expertise in a specific framework is required. Companies frequently seek specialists for long-term projects where consistency and optimization are key.
Key Skills and Tools:
- In-Depth Framework Knowledge: Expertise in a specific framework, such as React, Angular, or Vue.js, including advanced features and ecosystem.
- Testing and Optimization: Knowledge of testing libraries like Jest or Mocha for ensuring framework performance and stability.
- UI Component Libraries: Familiarity with popular libraries (e.g., Material-UI for React, Vuetify for Vue.js) to standardize design and functionality.
- Performance Optimization: Skills in identifying and resolving performance bottlenecks within the framework.
- Documentation and Code Consistency: Writing clear documentation and maintaining best practices for team-based projects.
Industries and Projects:
- Enterprise Applications: Working on complex, long-term projects that require extensive customization.
- Healthcare and Financial Tech: Building secure, performance-sensitive UIs for industries with strict requirements.
- Tech Giants and Product Teams: Collaborating in companies that prioritize framework consistency across multiple products or teams.
Growth Opportunities:
- Framework Team Lead or Specialist: Leading specialized teams that focus on large-scale implementations and optimizing framework use.
- Consultant or Trainer: Providing expertise and training for other developers or teams looking to improve in a specific framework.
5. DevOps Engineer (JavaScript)
Role Overview:
A JavaScript-focused DevOps engineer works on automating and optimizing the development process, particularly for applications with heavy JavaScript components. This role combines development, operations, and infrastructure management, bridging the gap between developers and IT operations.Key Skills and Tools:
- Containerization and Virtualization: Knowledge of Docker and Kubernetes to manage and scale JavaScript applications.
- CI/CD Pipelines: Setting up continuous integration and continuous deployment processes with tools like Jenkins, GitLab CI, or GitHub Actions.
- Cloud Platforms and Serverless Functions: Experience with AWS Lambda, Google Cloud Functions, or Azure Functions to deploy serverless JavaScript.
- Infrastructure as Code (IaC): Familiarity with tools like Terraform or Ansible to automate infrastructure deployment.
- Monitoring and Logging: Using tools like Prometheus, Grafana, or New Relic to monitor application performance and logs.
Industries and Projects:
- E-commerce and Media: Ensuring that websites and applications scale effectively to handle traffic spikes.
- Software as a Service (SaaS): Managing deployment processes for cloud-based applications used by multiple clients.
- Real-Time Data Applications: Monitoring and optimizing performance for apps that require low latency and high availability.
Growth Opportunities:
- Site Reliability Engineer (SRE): Focusing on reliability and uptime, particularly for high-traffic applications.
- Cloud Architect: Designing cloud infrastructure solutions for scalable JavaScript applications.
Choosing the Right Path for Your Career Goals
Each of these career paths provides unique opportunities for growth, specialization, and cross-functional collaboration. Here are some considerations to help you decide:
- Do you enjoy creating visually appealing, interactive user experiences?
- Consider a Frontend Developer or JavaScript Framework Specialist role.
- Are you more interested in handling data, backend logic, and APIs?
- Look into becoming a Backend Developer (Node.js).
- Do you want a versatile role with exposure to both frontend and backend?
- A Full-Stack Developer role could be a good fit.
- Are you drawn to automating processes, optimizing performance, and managing infrastructure?
- DevOps Engineering with a JavaScript focus could be the ideal path.
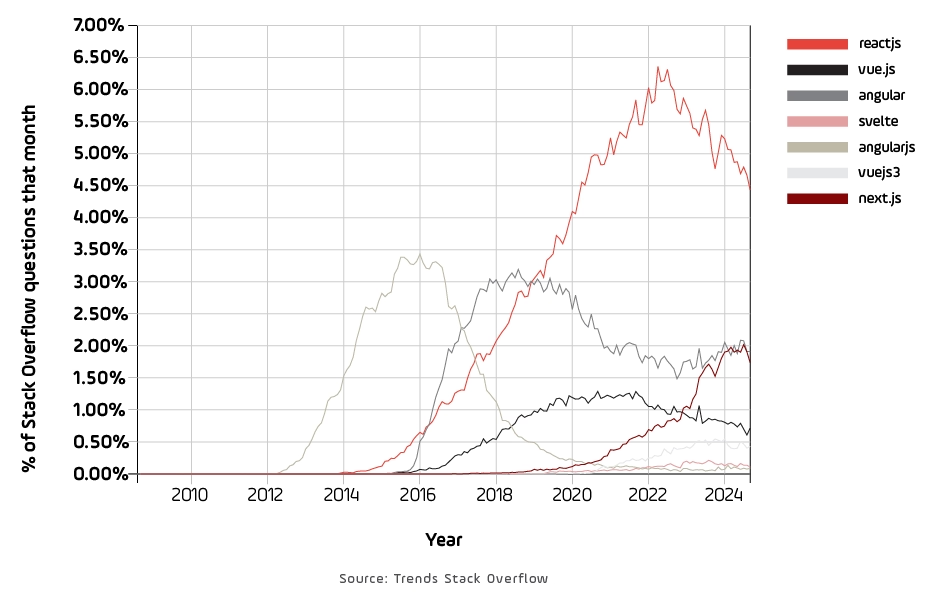
Q4: What Are the Most In-Demand JavaScript Frameworks?
Frameworks streamline the development process and enhance productivity by providing pre-built libraries and tools. Here’s a look at the top frameworks in 2024:

1. React
React has become the most popular JavaScript framework, especially for building dynamic user interfaces. Developed by Meta (formerly Facebook), its component-based architecture and powerful ecosystem make it a staple in frontend development.
- Component-Based Architecture:
- Allows developers to build reusable UI components, speeding up development and making maintenance more efficient.
- Virtual DOM for Performance:
- The Virtual DOM optimizes performance by updating only changed elements, reducing the need for full-page reloads and enhancing user experience.
- Large Ecosystem and Community Support:**
- With extensive libraries, tools, and community-driven resources, React developers can easily find solutions, extend functionality, and stay up-to-date with the latest developments.
- React Native for Mobile Apps:
- React principles extend to mobile development with React Native, allowing developers to use a shared codebase across web and mobile applications.
- Backed by Meta:
- As a framework maintained by a tech giant, React benefits from continuous improvements and alignment with industry standards, making it a reliable long-term choice.
2. Vue.js
Known for its simplicity, Vue.js is ideal for developers seeking a lightweight framework that still offers powerful capabilities. Its flexibility and easy integration have made it a popular choice, especially in Asia.
- Easy to Learn and Use:
- Vue’s intuitive design and straightforward syntax make it accessible to beginners and enable rapid development without sacrificing power.
- Incremental Adoption:
- Vue can be integrated into an existing project incrementally, which is especially helpful in legacy applications that don’t need a full framework overhaul.
- Two-Way Data Binding:
- Vue’s two-way binding automatically syncs data between the UI and the model, making it especially useful for applications with forms or user-input features.
- Single-File Components:
- Vue’s single-file components consolidate HTML, CSS, and JavaScript into one file, enhancing organization and maintainability of the codebase.
- Growing Global Popularity, Especially in Asia:
- Vue has a strong following in countries like China and Japan, where it’s commonly chosen for its lightweight structure and adaptability.
3. Angular
Angular, developed by Google, is known for its powerful, feature-rich architecture. It’s especially favored for large-scale, enterprise-level applications due to its comprehensive capabilities and strong typing with TypeScript.
- Robust, Full-Featured Framework:
- Unlike more minimal frameworks, Angular is a complete solution, offering everything developers need for building complex applications, from routing to state management.
- Dependency Injection for Modular Development:
- Angular’s dependency injection system allows modules to be efficiently reused and maintained, streamlining code organization.
- Two-Way Data Binding and Reactive Programming:
- Angular’s two-way data binding simplifies communication between the view and model, and RxJS (Reactive Extensions for JavaScript) provides powerful data handling for asynchronous operations.
- Support for Large Teams and Enterprise Projects:
- Angular’s structure and TypeScript support make it ideal for applications that require collaboration, scalability, and strict typing.
- Backed by Google:
- Google’s support ensures that Angular remains aligned with enterprise requirements, security standards, and performance optimizations.
4. Next.js
Built on top of React, Next.js enhances web applications with server-side rendering (SSR) and static site generation (SSG), making it ideal for high-performance, SEO-friendly applications.
- Server-Side Rendering for Better Performance:
- SSR improves initial page load times and optimizes SEO, as content is pre-rendered on the server and served to users instantly.
- Static Site Generation for Fast, Scalable Websites:
- SSG allows developers to generate static HTML pages, which are faster and more reliable under heavy traffic compared to fully dynamic content.
- Built-In Routing and API Support:
- Next.js includes a simplified routing system and API routes, enabling both frontend and backend functionality within the same framework.
- Automatic Code Splitting:
- Automatically splits JavaScript bundles for each page, reducing load times and enhancing application performance.
- Ideal for SEO-Optimized Applications:
- Its SSR and SSG capabilities make Next.js a go-to framework for applications where SEO and load speed are critical, like e-commerce or content-heavy sites.
5. Svelte
Svelte is unique among JavaScript frameworks because it compiles components into optimized vanilla JavaScript, making applications faster by eliminating the need for a virtual DOM.
- Compiles to Vanilla JavaScript:
- Svelte compiles components at build time rather than run time, generating highly efficient, optimized JavaScript that minimizes browser processing.
- No Virtual DOM Overhead:
- Unlike React or Vue, Svelte doesn’t use a virtual DOM, which improves performance by updating the actual DOM directly with minimal overhead.
- Simplified, Reactive State Management:
- Svelte’s syntax is naturally reactive, which means state management and data binding are simpler and more intuitive than in other frameworks.
- Smaller Bundle Sizes for Faster Loads:
- Svelte applications are often smaller in size, leading to faster initial load times, a significant advantage for performance-critical applications.
- Growing Popularity for High-Performance Apps:
- Svelte’s unique architecture is attracting developers who prioritize speed and efficiency, and its use is steadily increasing for applications where performance is paramount.
Each of these frameworks brings unique strengths to the table, making them well-suited to various development needs and preferences. This overview helps clarify why they’re popular choices among developers in 2024.
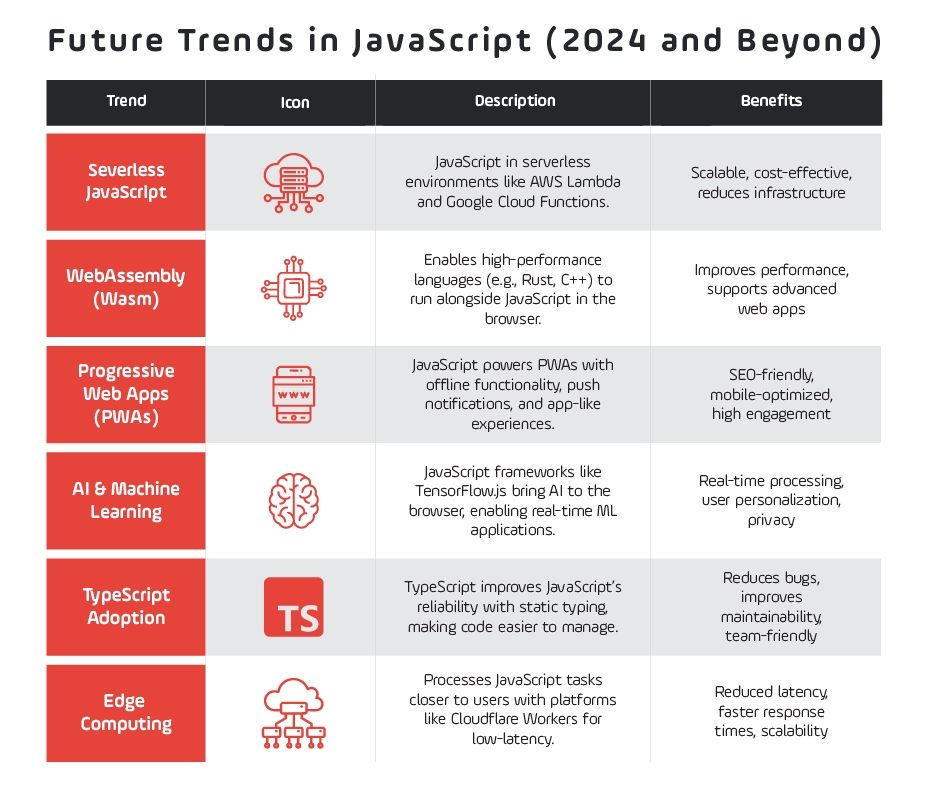
Q5: What’s Next for JavaScript? Key Trends and Future Technologies in 2024 and Beyond
JavaScript has come a long way since its early days, and the future promises even more innovation as developers push the boundaries of what’s possible with this versatile language. As we move into 2024, several key trends and technologies are reshaping how JavaScript is used, from optimizing performance to integrating cutting-edge features for immersive user experiences. Here’s a closer look at the main trends expected to drive the evolution of JavaScript in the coming years.

1. Serverless JavaScript Architecture
Serverless computing is quickly becoming one of the most important trends in software development, and JavaScript is at the forefront of this shift. Serverless architecture allows developers to write and deploy code without managing the underlying server infrastructure, which results in faster deployments, easier scaling, and reduced operational costs.
- JavaScript’s Role in Serverless: JavaScript, especially with Node.js, is highly compatible with serverless environments like AWS Lambda (https://aws.amazon.com/lambda/) and Google Cloud Functions (https://cloud.google.com/functions). These services allow developers to run functions on-demand, making it easy to scale applications seamlessly.
- Benefits for Developers and Businesses: Serverless architecture reduces the need for infrastructure management, allowing developers to focus more on code and business logic. It also enables companies to scale their applications effortlessly without managing complex backends, reducing time and costs.
- Increased Adoption in Real-Time Applications: Serverless JavaScript is particularly useful for real-time applications (e.g., chat apps, notifications, IoT) where server requests are event-driven. This approach enhances responsiveness and reduces latency, providing a better user experience.
2. WebAssembly (Wasm): High-Performance JavaScript in the Browser
WebAssembly (Wasm) is a binary instruction format that runs alongside JavaScript, enabling developers to execute code at near-native speed in web applications. This technology is opening new avenues for JavaScript, making it possible to run more computationally intensive tasks, such as video editing, 3D rendering, and gaming, directly in the browser.
- Enhanced Performance for Complex Applications: WebAssembly allows developers to bring high-performance languages like Rust, C++, and Python to the web, operating side-by-side with JavaScript. This capability means that performance-heavy applications that previously required desktop environments can now run efficiently in the browser.
- Broader Use Cases for JavaScript Developers: WebAssembly’s performance capabilities extend JavaScript’s reach beyond traditional applications. For example, developers can create advanced software, such as computer-aided design (CAD) tools, image editors, and data visualization platforms, within a browser environment.
- Impact on Mobile and Progressive Web Apps (PWAs): WebAssembly optimizes JavaScript-based PWAs, providing a native app-like experience directly through the browser. This combination of technologies opens new opportunities for developing complex mobile applications without the need for native platforms.
3. Progressive Web Apps (PWAs): The Future of Mobile Web
Progressive Web Apps (PWAs) combine the best of both worlds: they offer a native app-like experience on the web while being accessible from any device with a browser. As internet connectivity and mobile browsing increase globally, PWAs have become a major focus for businesses looking to create engaging, responsive, and offline-capable web applications.
- JavaScript as the Backbone of PWAs: PWAs rely heavily on JavaScript, particularly through Service Workers, to manage caching, offline functionality, and background sync. This reliance means that JavaScript developers can create powerful mobile-friendly applications without building separate native apps.
- Key Benefits for User Engagement and SEO: PWAs offer faster load times, offline capabilities, and push notifications, significantly improving user engagement. Additionally, because PWAs are searchable by search engines, they offer SEO advantages over traditional mobile apps.
- Growing Adoption Across Industries: Companies in retail, media, and even banking are increasingly adopting PWAs. JavaScript developers with PWA experience are in high demand as businesses seek to reach mobile users more effectively without the expense of traditional app development.
4. AI and Machine Learning in JavaScript
JavaScript is increasingly becoming a go-to language for machine learning and AI, thanks to libraries like TensorFlow.js (https://www.tensorflow.org/js) and Brain.js. By bringing AI capabilities to the browser, JavaScript allows developers to create intelligent applications directly on the client side.
- TensorFlow.js for Browser-Based ML: TensorFlow.js enables JavaScript developers to create and train machine learning models directly in the browser. This approach is particularly useful for tasks like image recognition, natural language processing, and even real-time object detection in the browser.
- Increased Privacy and Reduced Latency: Running AI models directly in the browser provides privacy advantages, as user data doesn’t need to be sent to the server. It also reduces latency, making applications more responsive.
- Expanding AI Use Cases in Web Development: From facial recognition to sentiment analysis, the integration of AI opens up numerous possibilities for web development. JavaScript developers can now build smarter, data-driven applications that deliver personalized user experiences without backend dependencies.
5. The Rise of TypeScript in JavaScript Development
TypeScript, a superset of JavaScript, has been gaining momentum for its ability to catch errors early and make JavaScript code more robust and maintainable. As applications grow in complexity, more developers and companies are adopting TypeScript to improve code quality, especially in large-scale projects.
- Type Safety and Improved Code Quality: TypeScript adds static typing to JavaScript, allowing developers to define types for variables, functions, and components. This added layer helps prevent runtime errors and makes code easier to debug and understand.
- Better Support for Large Projects and Team Collaboration: TypeScript’s explicit structure is especially beneficial for large-scale applications with multiple developers. It makes code more predictable, reduces bugs, and improves maintainability, which is why companies like Microsoft and Airbnb have embraced it for their development.
- Growing Ecosystem and Compatibility with JavaScript Tools: TypeScript is fully compatible with JavaScript libraries and frameworks, including React, Angular, and Node.js. Its popularity has led to the growth of tools and plugins tailored for TypeScript, further encouraging its adoption.
6. Edge Computing and JavaScript
Edge computing, which involves processing data closer to the user’s device, is becoming more popular as companies strive to improve latency and efficiency. JavaScript, combined with serverless architecture, is well-suited to edge computing, enabling real-time processing without traditional centralized servers.
- Real-Time Data Processing with JavaScript: JavaScript can be deployed on edge servers, handling data processing tasks closer to users, which reduces latency and enhances the user experience in applications that require immediate data processing, such as live streaming and real-time analytics.
- JavaScript at the Edge with Platforms like Cloudflare Workers: Cloudflare Workers (https://workers.cloudflare.com/) and other edge platforms allow JavaScript to execute on edge servers globally, distributing workloads efficiently. This setup is beneficial for content-heavy applications and latency-sensitive operations, such as e-commerce platforms with personalized recommendations.
- Reduced Load on Central Servers and Enhanced Scalability: Edge computing allows applications to scale more effectively by processing requests at multiple points on the network rather than relying on a single centralized server. This flexibility makes JavaScript highly adaptable to modern application needs.
How to stay ahead as a Javascript Developer | New Trends
As JavaScript continues to evolve, developers can stay ahead by learning about these trends and incorporating them into their skill sets. Here are some actionable steps to prepare for the future:
- Experiment with Serverless and Edge Computing: Deploy simple applications on AWS Lambda or Cloudflare Workers to gain hands-on experience with serverless and edge computing.
- Learn WebAssembly and Integrate It with JavaScript: Explore WebAssembly basics and experiment with combining it with JavaScript to create high-performance web applications.
- Build a Progressive Web App (PWA): Try building a PWA to understand Service Workers, caching, and offline functionality. This will provide valuable experience with mobile-first, SEO-friendly web applications.
- Explore AI with TensorFlow.js or Brain.js: Familiarize yourself with JavaScript machine learning libraries to build intelligent applications directly in the browser.
- Adopt TypeScript for Larger Projects: Start using TypeScript on personal projects or within team environments to see how it enhances code reliability and maintainability.
Accelerate Your JavaScript Career: How Consultancy Experience Builds Skills and Opens Doors
JavaScript is not just a language; it’s a versatile tool that opens doors to various fulfilling career paths. Whether your goal is to build compelling user interfaces as a frontend developer, manage server-side functionality as a backend developer, or master the entire stack, JavaScript offers a solid foundation. However, mastering technical skills is only part of the journey. As you progress in your career, you’ll find that problem-solving abilities, adaptability, and communication skills are equally valuable.
Working with a consultancy firm like Growin can enhance your career by providing hands-on experience across industries. With access to a wide array of projects, you’ll gain exposure to the latest frameworks and technologies while sharpening your soft skills in collaboration and project management.